Twitter Bootstrap provides an easy and fastest way to create different types of form using its already defined CSS classes like form-group and form-control. We can use twitter bootstrap forms as per our need and create different types and styles of forms. Bootstrap supports inline form, horizontal form and vertical form and with this we can create signup and Login form template using Bootstrap.
In this section of our Bootstrap Tutorials we will discuss about designing and creating simple login page template using bootstrap forms. If you are already familiar with html and bootstrap then you can directly understand the design else start learning html and bootstrap basics. You can go through the explanation of the code or simply download the source code and use it in your web project.
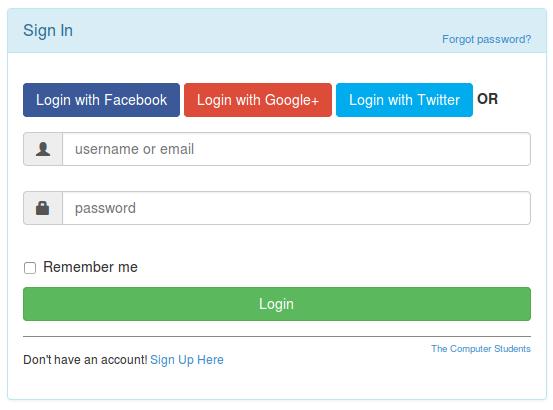
This is how our login form look like:

Creating login.html
Create a HTML (Hypertext Markup Language) File, with name login.html and add below code:
<!DOCTYPE html>
<html>
<head>
<title>Login Template</title>
</head>
<body>
</body>
</html>
Start adding Bootstrap references
First thing fist as we will be using bootstrap forms to create login form, so we need to add bootstrap to our html file. For that we need to add <link> tag to head section of our page as:
<!DOCTYPE html>
<html>
<head>
<title>Login Template</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
On the above code <script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script> will implement jQuery in our page. Similarly, <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script> will implement javascript used by bootstrap itself.
Adding Login Form
Now we’ll add login or Sign in form first, for that you can add the code below to login.html file.
<!DOCTYPE html> <html> <head> <title>Login Page</title> <title>Login Template</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div id="loginbox" class="mainbox col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2 loginbox"> <div class="panel panel-info" > <div class="panel-heading"> <div class="panel-title"> Sign In </div> <div class="forgot-password"> <a href="#">Forgot password?</a> </div> </div> <div class="panel-body panel-pad"> <div id="login-alert" class="alert alert-danger col-sm-12 login-alert"></div> <form id="loginform" class="form-horizontal" role="form"> <div class="form-group"> <!-- Button --> <div class="col-sm-12 controls"> <a id="btn-fblogin" href="#" class="btn btn-facebook">Login with Facebook</a> <a id="btn-googlelogin" href="#" class="btn btn-google">Login with Google+</a> <a id="btn-twitterlogin" href="#" class="btn btn-twitter">Login with Twitter</a> <strong>OR</strong> </div> </div> <div class="input-group margT25"> <span class="input-group-addon"> <i class="glyphicon glyphicon-user"></i> </span> <input id="login-username" type="text" class="form-control" name="username" value="" placeholder="username or email"> </div> <div class="input-group margT25"> <span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span> <input id="login-password" type="password" class="form-control" name="password" placeholder="password"> </div> <div class="input-group"> <div class="checkbox"> <label> <input id="login-remember" type="checkbox" name="remember" value="1"> Remember me </label> </div> </div> <div class="form-group margT10"> <!-- Button --> <div class="col-sm-12 controls"> <a id="btn-login" href="#" class="btn btn-block btn-success">Login </a> </div> </div> <div class="form-group"> <div class="col-md-12 control"> <div class="no-acc"> Don't have an account! <a href="#"> Sign Up Here </a> </div> </div> </div> </form> </div> </div> </div> </div> </body> </html>
Adding Custom CSS Styles for Login Page
Here, you will see a file custom.css added for css class definition that are not in bootstrap but you’ll be needing for your preferences, so create a custom.css file inside css folder and copy this css code:
.loginbox{
margin-top:50px;
}
.forgot-password{
float:right;
font-size: 80%;
position: relative;
top:-10px;
}
.panel-pad{
padding-top:30px;
}
.login-alert{
display:none;
}
.margT25{
margin-bottom: 25px;
}
.margT10{
margin-top:10px;
}
.margL10{
padding-left: 25px;
}
.no-acc{
border-top: 1px solid#888; padding-top:15px; font-size:85%;
}
.signup-box{
display:none; margin-top:50px;
}
.signup-fb{
border-top: 1px solid #999; padding-top:20px;
}
.signin{
float:right; font-size: 85%; position: relative; top:-10px;
}
.btn-facebook {
color: #fff;
background-color: #3b5998;
border-color: #3b5998;
}
.btn-facebook:hover,
.btn-facebook:focus,
.btn-facebook:active,
.btn-facebook.active,
.open > .dropdown-toggle.btn-facebook {
color: #fff;
background-color: #3b5998;
border-color: #3b5998;
}
.btn-google {
color: #fff;
background-color: #dd4b39;
border-color: #dd4b39;
}
.btn-google:hover,
.btn-google:focus,
.btn-google:active,
.btn-google.active,
.open > .dropdown-toggle.btn-google {
color: #fff;
background-color: #dd4b39;
border-color: #dd4b39;
}
.btn-twitter {
color: #fff;
background-color: #00aced;
border-color: #00aced;
}
.btn-twitter:hover,
.btn-twitter:focus,
.btn-twitter:active,
.btn-twitter.active,
.open > .dropdown-toggle.btn-twitter {
color: #fff;
background-color: #00aced;
border-color: #00aced;
}
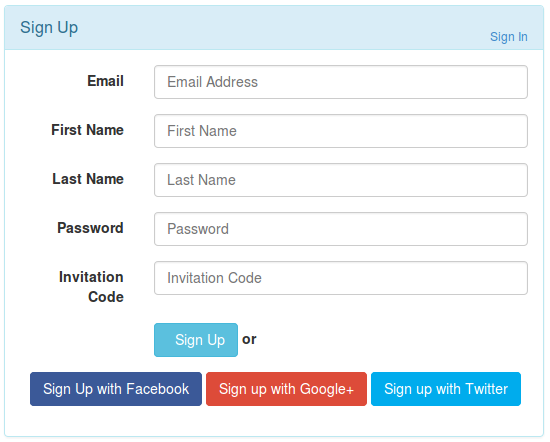
So, this is how we conclude our login page, but there is still more to add, we’ll also be adding Sign-up page with login form. For that, we’ll create a javascript onclick() event to load Sign Up page and hide sign-in page, for that we’ll add some code for the <a> tag of Sign Up Here text. This will add a simple animated look for the login page.
<a href=”#” onClick=”$(‘#loginbox’).hide(); $(‘#signupbox’).show()”> Sign Up Here </a>
onClick attribute will trigger javascript when the text link is clicked, see more on event driven programming. So, when the link is clicked, #loginbox i.e id of login div will be hidden by the javascript hide() function and after that div is hidden, #signupbox i.e id of signup div will be shown by the javascript show() function.
Free Source code for Sign up and Login Form using Bootstrap
Now, here is over all code for Sign In and Sign Up form.
<!DOCTYPE html>
<html>
<head>
<title>Login Template</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/custom.css">
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div id="loginbox" class="mainbox col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2 loginbox">
<div class="panel panel-info" >
<div class="panel-heading">
<div class="panel-title"> Sign In </div>
<div class="forgot-password"> <a href="#">Forgot password?</a> </div>
</div>
<div class="panel-body panel-pad">
<div id="login-alert" class="alert alert-danger col-sm-12 login-alert"></div>
<form id="loginform" class="form-horizontal" role="form">
<div class="form-group">
<!-- Button -->
<div class="col-sm-12 controls">
<a id="btn-fblogin" href="#" class="btn btn-facebook">Login with Facebook</a>
<a id="btn-googlelogin" href="#" class="btn btn-google">Login with Google+</a>
<a id="btn-twitterlogin" href="#" class="btn btn-twitter">Login with Twitter</a> <strong>OR</strong>
</div>
</div>
<div class="input-group margT25">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</span>
<input id="login-username" type="text" class="form-control" name="username" value="" placeholder="username or email">
</div>
<div class="input-group margT25">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input id="login-password" type="password" class="form-control" name="password" placeholder="password">
</div>
<div class="input-group">
<div class="checkbox">
<label>
<input id="login-remember" type="checkbox" name="remember" value="1"> Remember me
</label>
</div>
</div>
<div class="form-group margT10">
<!-- Button -->
<div class="col-sm-12 controls">
<a id="btn-login" href="#" class="btn btn-block btn-success">Login </a>
</div>
</div>
<div class="form-group">
<div class="col-md-12 control">
<div class="no-acc">
Don't have an account!
<a href="#" onClick="$('#loginbox').hide(); $('#signupbox').show()"> Sign Up Here </a>
<div class="forgot-password"> <a href="#">The Computer Students</a> </div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div id="signupbox" class="mainbox col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2 signup-box">
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title"> Sign Up </div>
<div class="signin">
<a id="signinlink" href="#" onclick="$('#signupbox').hide(); $('#loginbox').show()">Sign In</a>
</div>
</div>
<div class="panel-body">
<form id="signupform" class="form-horizontal" role="form">
<div id="signupalert" class="alert alert-danger login-alert">
<p> Error: </p>
<span></span>
</div>
<div class="form-group">
<label for="email" class="col-md-3 control-label">Email</label>
<div class="col-md-9">
<input type="text" class="form-control" name="email" placeholder="Email Address">
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-md-3 control-label">First Name</label>
<div class="col-md-9">
<input type="text" class="form-control" name="firstname" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-md-3 control-label">Last Name</label>
<div class="col-md-9">
<input type="text" class="form-control" name="lastname" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-3 control-label">Password</label>
<div class="col-md-9">
<input type="password" class="form-control" name="passwd" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="icode" class="col-md-3 control-label">Invitation Code</label>
<div class="col-md-9">
<input type="text" class="form-control" name="icode" placeholder="Invitation Code">
</div>
</div>
<div class="form-group">
<!-- Button -->
<div class="col-md-offset-3 col-md-9">
<button id="btn-signup" type="button" class="btn btn-info"> <i class="icon-hand-right"></i> Sign Up </button>
<strong>or</strong>
</div>
</div>
<div class="form-group margL10">
<div class="">
<button id="btn-fbsignup" type="button" class="btn btn-facebook"> <i class="icon-facebook"></i> Sign Up with Facebook </button>
<a id="btn-googlelogin" href="#" class="btn btn-google"> Sign up with Google+ </a>
<a id="btn-twitterlogin" href="#" class="btn btn-twitter"> Sign up with Twitter </a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>

play youtube
play youtube
xvideos
xporn
Phim sex
What Vaccines Do Dogs Need Annually
Wordle Jan 19
What Is Threshold Amount
My Pet Frame
Box Score For World Series
Louisville Women S Basketball Roster
Apple Savings Account Cons
Cso Criminal Search Bc
What Were Kleenex Tissues Originally Used For
Mens All Birds
Is Better Call Saul Over
Waitrose Warwick Way
Usd To Rm
How Much Is A Fitbit
Civil Liabilities Definition
What Is A Fast Internet Download Speedhulk Smash Birthday Cake
Waitrose Warwick Way
Rabies Vector Species
Gonzo Move
What Is The Sherman Act
Pingback: How to load MySQL data in Bootstrap Modal Body using AJAX